Twisted系列web编程之四 :动态网页地址分发
摘要: 上面一篇讲到 静态地址的分发,那个相对比较简单,在程序中直接指定要要渲染的资源文件就可以了。但动态分发,从字面意思上看就知道在 url 上有动态变化的参数,根据参数取不同的资源。当然这也离不开动态生成内容,类似于第二讲, 下面的讲解了一个根据传入的年号而现实日历的一个例子。
上面一篇讲到 静态地址的分发,那个相对比较简单,在程序中直接指定要要渲染的资源文件就可以了。但动态分发,从字面意思上看就知道在 url 上有动态变化的参数,根据参数取不同的资源。当然这也离不开动态生成内容,类似于第二讲, 下面的讲解了一个根据传入的年号而现实日历的一个例子。
from calendar import calendar
class YearPage(Resource):
def __init__(self, year):
Resource.__init__(self)
self.year = year
def render_GET(self, request):
return "%s
" % (calendar(self.year),)
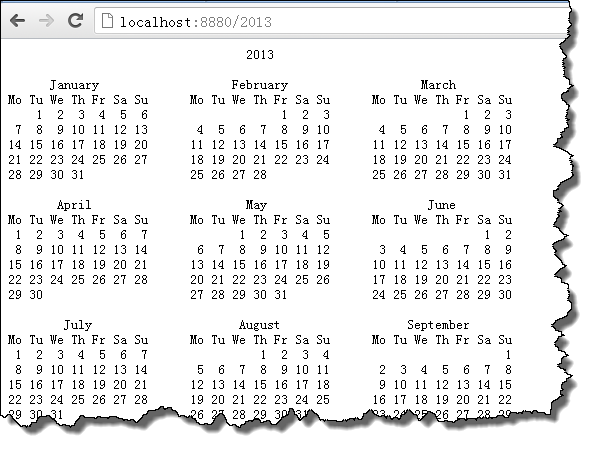
比如,你在 URL 地址栏上输入 http://url.../2012 那么就显示2012年的日历。如果输入2013,就显示 2013年的日历。
class Calendar(Resource):
def getChild(self, name, request):
return YearPage(int(name))
现在将所有的代码,集中在一起,整理如下
from twisted.web.server import Site
from twisted.web.resource import Resource
from twisted.internet import reactor
from calendar import calendar
class YearPage(Resource):
def __init__(self, year):
Resource.__init__(self)
self.year = year
def render_GET(self, request):
return "%s
" % (calendar(self.year),)
class Calendar(Resource):
def getChild(self, name, request):
return YearPage(int(name))
root = Calendar()
factory = Site(root)
reactor.listenTCP(8880, factory)
reactor.run()
运行,并在浏览器上如数http://localhost:8880/2012 你会得到如下图所示的网页,实现了动态分发.