django 与 百度 ueditor 富文本编辑器集成之一:图片上传,文件上传
- Welcome to my weblog.
- Wehcat

- About
django 与 百度 ueditor 富文本编辑器集成之一:图片上传,文件上传
By:Roy.LiuLast updated:2012-08-29
django 是基于 python 的一个很好的web开发框架。ueditor 是百度开源的一个富文本编辑器。有很好的用户体验,很适合中国人使用的一个编辑器。
在使用ueditor 之前,我集成过 fckeditor , ckeditor 。基本没什么难度。但功能没有ueditor 强大。因此产生了用django 集成 ueditor 的想法。
查看了百度官方的文档以及例子,发现只有 java,php,.net 版本的例子提供,而并没有python,或django的例子。所以就只能自己造轮子了。富文本编辑器,只是个JS框架,与后台基本没有关系。后台只是响应 HTTP 请求,做出处理,并返回结果就好。所以用DJANGO来处理,应该也很容易,开工吧。
下载百度ueditor 这个就不必多说了,地球人都知道,百度一下就知道了。要注意的是,我下载的是 java utf-8 版本的,因为没有 django 版本的,所以你随便下载一个适合自己的 完整版本就可以了。
做一个html模板页面,在 head 部分,包含以下内容(路径要改成适合你自己的):
模板的正文可以是如下内容,在与之间:
在html模板的结尾,在 之前,加上如下代码:
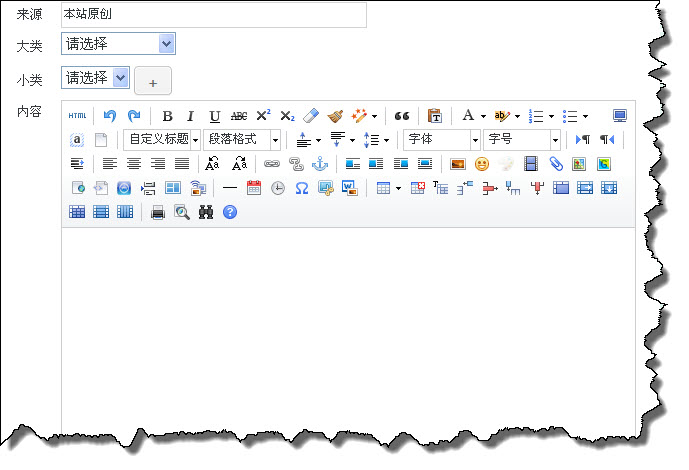
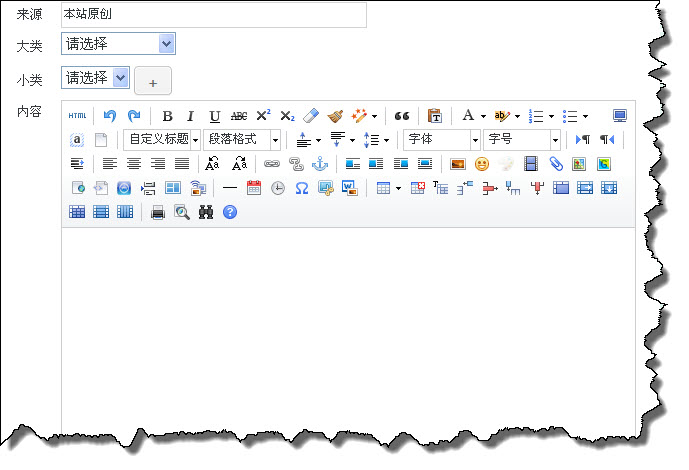
到此,模板配置完毕。在django 工程的 urls.py 文件中配置一个url 路径,访问该模板页面,现在可以看到编辑器加载成功:

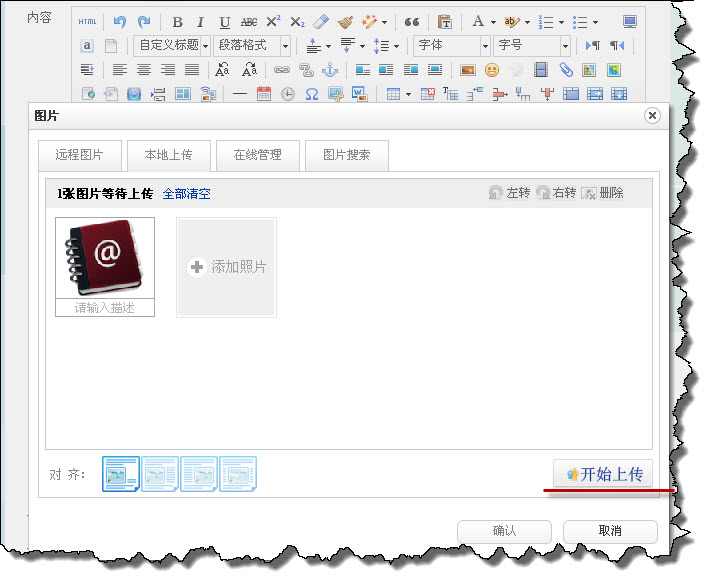
这是,点击上传图片图标,可以看到可以用本地上传,选择多个图片,但却无法上传,原因很简单,没有后台响应。所以需要些django后台来处理。
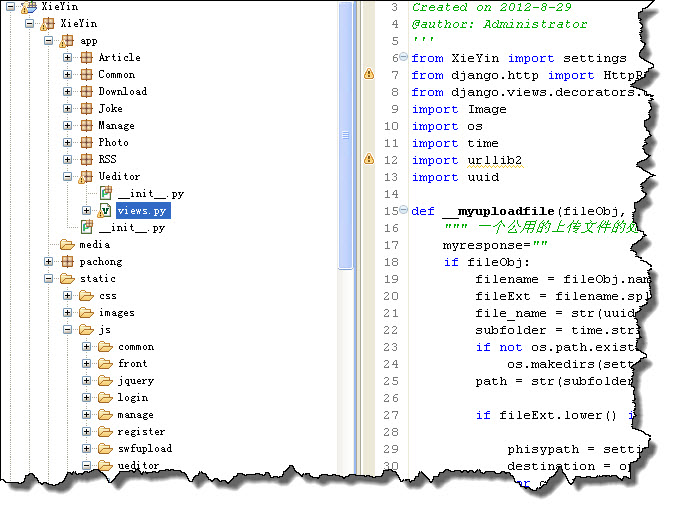
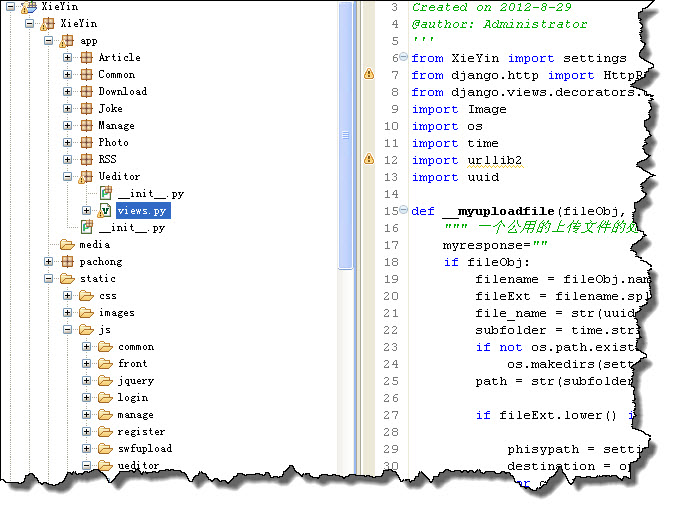
新建一个 app, 比如 Ueditor,看我的工程结构:

在里面建立一个 views.py 文件,代码如下:
#coding:utf-8
'''
Created on 2012-8-29
@author: yihaomen.com
'''
from XieYin import settings
from django.http import HttpResponse, HttpResponseRedirect
from django.views.decorators.csrf import csrf_exempt
import Image
import os
import time
import urllib2
import uuid
def __myuploadfile(fileObj, source_pictitle, source_filename,fileorpic='pic'):
""" 一个公用的上传文件的处理 """
myresponse=""
if fileObj:
filename = fileObj.name.decode('utf-8', 'ignore')
fileExt = filename.split('.')[1]
file_name = str(uuid.uuid1())
subfolder = time.strftime("%Y%m")
if not os.path.exists(settings.MEDIA_ROOT[0] + subfolder):
os.makedirs(settings.MEDIA_ROOT[0] + subfolder)
path = str(subfolder + '/' + file_name + '.' + fileExt)
if fileExt.lower() in ('jpg', 'jpeg', 'bmp', 'gif', 'png',"rar" ,"doc" ,"docx","zip","pdf","txt","swf","wmv"):
phisypath = settings.MEDIA_ROOT[0] + path
destination = open(phisypath, 'wb+')
for chunk in fileObj.chunks():
destination.write(chunk)
destination.close()
if fileorpic=='pic':
if fileExt.lower() in ('jpg', 'jpeg', 'bmp', 'gif', 'png'):
im = Image.open(phisypath)
im.thumbnail((720, 720))
im.save(phisypath)
real_url = '/static/upload/' + subfolder + '/' + file_name + '.' + fileExt
myresponse = "{'original':'%s','url':'%s','title':'%s','state':'%s'}" % (source_filename, real_url, source_pictitle, 'SUCCESS')
return myresponse
@csrf_exempt
def ueditor_ImgUp(request):
""" 上传图片 """
fileObj = request.FILES.get('upfile', None)
source_pictitle = request.POST.get('pictitle','')
source_filename = request.POST.get('fileName','')
response = HttpResponse()
myresponse = __myuploadfile(fileObj, source_pictitle, source_filename,'pic')
response.write(myresponse)
return response
@csrf_exempt
def ueditor_FileUp(request):
""" 上传文件 """
fileObj = request.FILES.get('upfile', None)
source_pictitle = request.POST.get('pictitle','')
source_filename = request.POST.get('fileName','')
response = HttpResponse()
myresponse = __myuploadfile(fileObj, source_pictitle, source_filename,'file')
response.write(myresponse)
return response
@csrf_exempt
def ueditor_ScrawUp(request):
""" 涂鸦文件,处理 """
pass
到目前为止,刚接触ueditor ,时间有限,我就做了上传文件和图片的。涂鸦,抓远程图片等,我在有时间的时候会补充出来。
在urls.py 中配置
url(r'^ueditor_imgup$','XieYin.app.Ueditor.views.ueditor_ImgUp'),
url(r'^ueditor_fileup$','XieYin.app.Ueditor.views.ueditor_FileUp'),
修改百度ueditor 配置文件:editor_config.js
//,imageUrl:URL+"jsp/imageUp.jsp"
,imageUrl:"/ueditor_imgup"
//图片上传提交地址
,imagePath:""
//附件上传配置区
,fileUrl:"/ueditor_fileup" //附件上传提交地址
,filePath:""
启动django程序
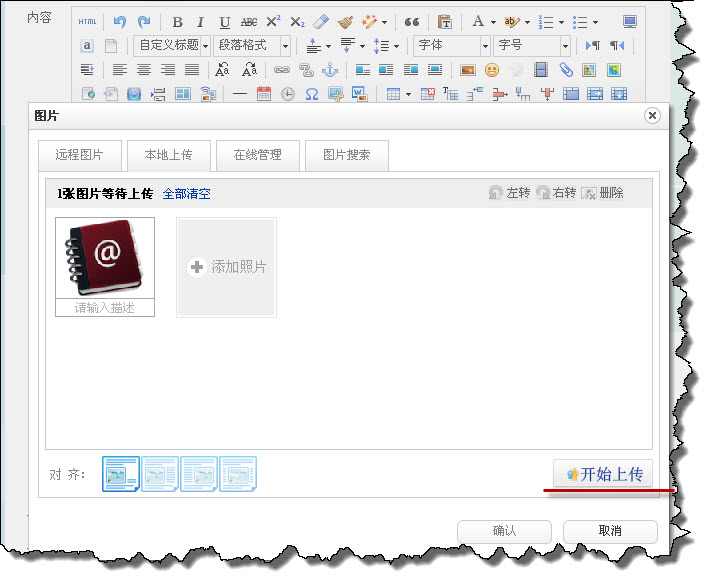
进入刚才的页面,选择上传图片.



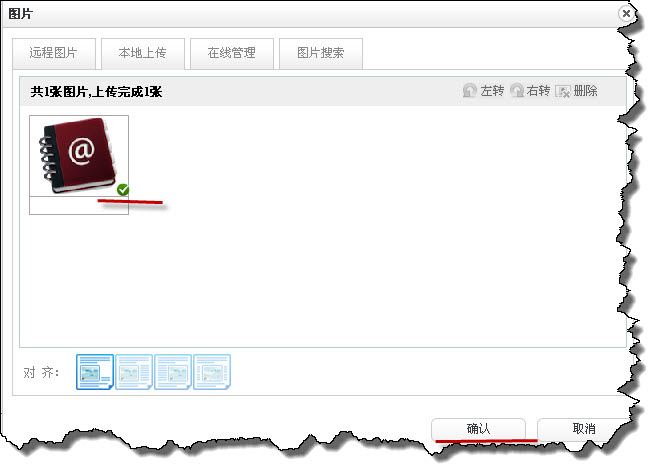
到此,图片上传成功,其实文件也一样,只不过类型不同而已。
注意
程序确实实现了上传于ueditor 的继承。但还没有考虑到安全性,比如session的检查等。需要的,可以自己加上。
源码下载: django ueditor集成源码
From:一号门






myresponse = "{'original':'%s','url':'%s','title':'%s','state':'%s'}" % (source_filename, real_url, source_pictitle, 'SUCCESS') 你这里只有返回正确处理的信息,我想返回错误信息需要怎么改变这几个参数呢fileExt = filename.split('.')[1] LZ这个有问题,如果上传的文件的名称中包含多个“.”会导致文件后缀名获取错误,结果导致无法上传了。 比如文件名为“xxx.v1.0.rar”,获取到的后缀名是.v了。 那么你这句就无法处理了:if fileExt.lower() in ('jpg', 'jpeg', 'bmp', 'gif', 'png',"rar" ,"doc" ,"docx","zip","pdf","txt","swf","wmv"): 改成fileExt = filename.split('.')[-1]会好些 [reply=轻舞肥羊,2014-03-27 08:24 PM]是的,当初写的只是测试程序,没考虑到特殊情况,谢谢指出来。[/reply]