用js实现网页滑屏解锁,类似iphone解锁功能(附源码下载)
iphone 的出现,打破了人们的用户体验,这一用户体验也延伸到了网页设计上。最近看到很多blog的评论都用类似iphone滑动解锁的方式实现。只有滑动解锁之后才能评论,或者做其他的事情。这个功能的实现,其实并不麻烦,关键是要有好的美工,做出好的滑动图片,然后javascript配合CSS就可以完成,我在这里也简单实现了一个,基本功能如下
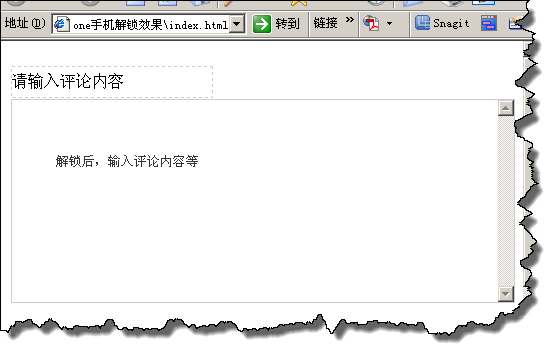
1. 打开页面时隐藏评论框,你可以做成disable形式,下载源码后可以修改。
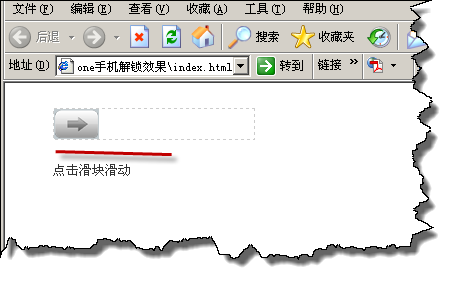
2. 滑动解锁图片,显示评论框,你可以做成让textarea字段enable方式。
3. 采用原生javascript实现,兼容ie,firefox,chrome,safari.
效果图基本如下:

你可以改动部分源代码测试,加入你自己想要的逻辑。
源代码贴在下面,你也可以在文章的最后下载:
yihaomen.com js滑屏解锁
源码下载:点击下载此文件